わぷーに抱っこさせるオブジェクトの形を3Dとマッピングでとるというお話。
わぷーに抱かせるものが人工的なモチーフであったり、WordPressの「W」のロゴを球面などに自然に配置した形で見せたい場合に有効です。
Illustratorを使えば手軽で簡単。
9/15に開催されたWordCamp Tokyoマスコットキャラ、Tokyoタわぷー(わぷー with WordCampTokyo2012仕様)を例にやってみます。(WordCampTokyo2012運営者、参加者の方々、お疲れさまでした)

マスコットキャラのTokyoタわぷーの紹介でもしようかな | WordCamp Tokyo 2012
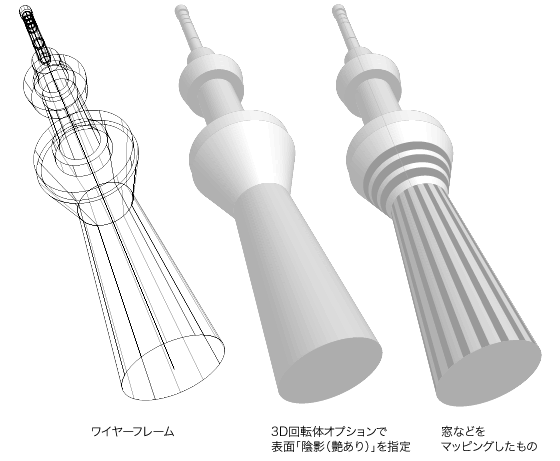
まず、タワーの断面の半分を作成します。
![]()
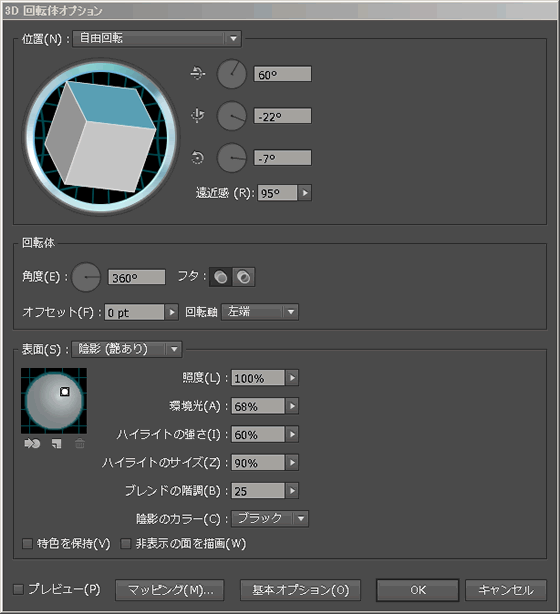
効果> 3D > 回転体でプレビューを見ながら向きや角度を調整します。必要に応じて遠近感もつけましょう。

窓などラインの箇所はマッピングで。窓などのオブジェクトは、あらかじめ制作してシンボルパレットに登録しておきます。

できあがったもの。

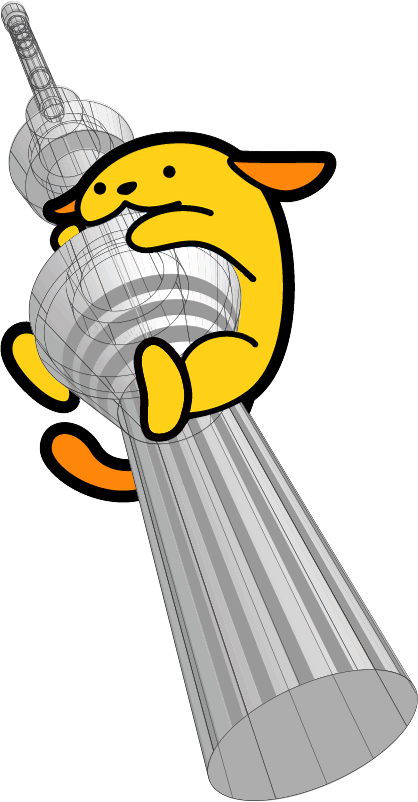
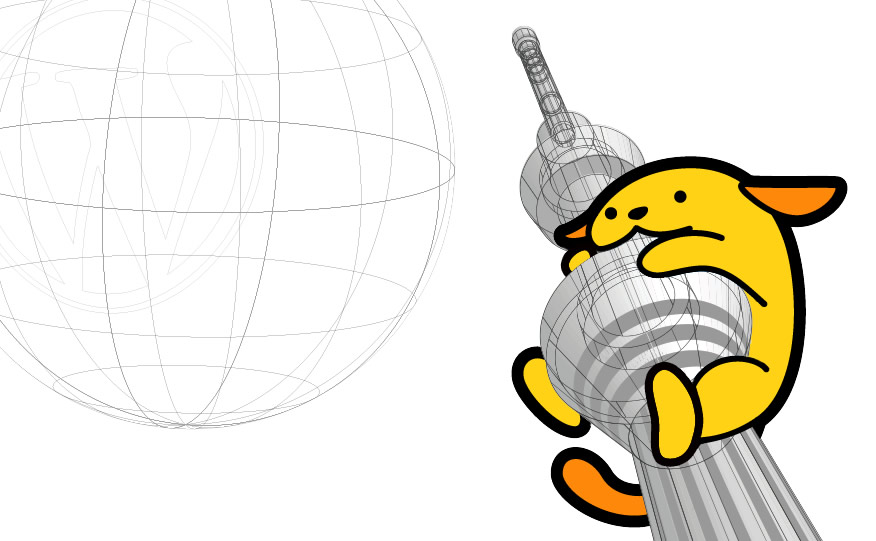
わぷーに抱っこさせたもの。(ワイヤーフレームを上に重ねています)

形がとれれば、その後の制作を迷いなく行えますね。
「W」のロゴを球面などに形状に沿ったかたちで見せたい場合もマッピングするとよいです。
ロゴがビットマップの場合は、あらかじめ「画像トレース(CS6呼称)」でベクターデータにしてシンボルに登録しておくとOK。




コメント